Schema, schema markup, structured data, rich snippets, microdata, JSON-LD: these are some of the terms that you may have heard recently in the SEO world.
In case you do not know what those terms are but want to learn more about them, this is the perfect blog post for it.
Let’s start from the beginning.
What is schema markup?
Schema markup or “schema” usually refers to a catalog of definitions that you can use to enhance a web page and its search engine result snippet with extra information, and quite often, a visual makeover.
In some cases, “schema” may just directly refer to schema.org, which is a project backed by all prominent search engines. On schema.org, you can find all the structured data markup that search engines support.
Imagine it as a library that contains large collections of different pieces of code (structured data).
What is structured data?
Structured data is the code that you add to the web page. It refers to code in a specific format that search engines can understand. Search engine crawlers read that code to understand what a web page is about and then extract important information to display on the main SERP page for that web page’s listing.
While adding structured data to a web page can be a somewhat tedious and time-consuming process, it has several benefits. Let’s see some of the big benefits.
Benefits of structured data
- The number one benefit of adding structured data to a web page is that the additional piece of code makes it easier for search engines to understand the content of the web page. The structured data adds more context, which makes it easier for search engine crawlers to understand its content and identify the most suitable audience for that page. Understanding the subtle nuances and context of a web page has gained immense importance over the last few years. Now, with the introduction of Google BERT, its importance is going to increase even more.
This is how schema.org explains this particular aspect of schema markup:
“Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag. For example, [Avatar, wrapped in H1 tags] tells the browser to display the text string “Avatar” in a heading 1 format. However, the HTML tag doesn’t give any information about what that text string means. “Avatar” could refer to the hugely successful 3D movie, or it could refer to a type of profile picture, and this can make it more difficult for search engines to intelligently display relevant content to a user.”
- Once the search engine understands the context of the web page, it will be in a better position to rank it in the SERPs for relevant search queries, increasing the potential of more targeted organic traffic, higher leads, better engagement rate, and increased dwell time.
- Lastly, structured data may create rich snippets in the search engine results pages. These rich snippets stand out among the traditional SERP listings. SEO experts believe that rich snippets may increase the organic click-through rate (CTR).
What are rich snippets?
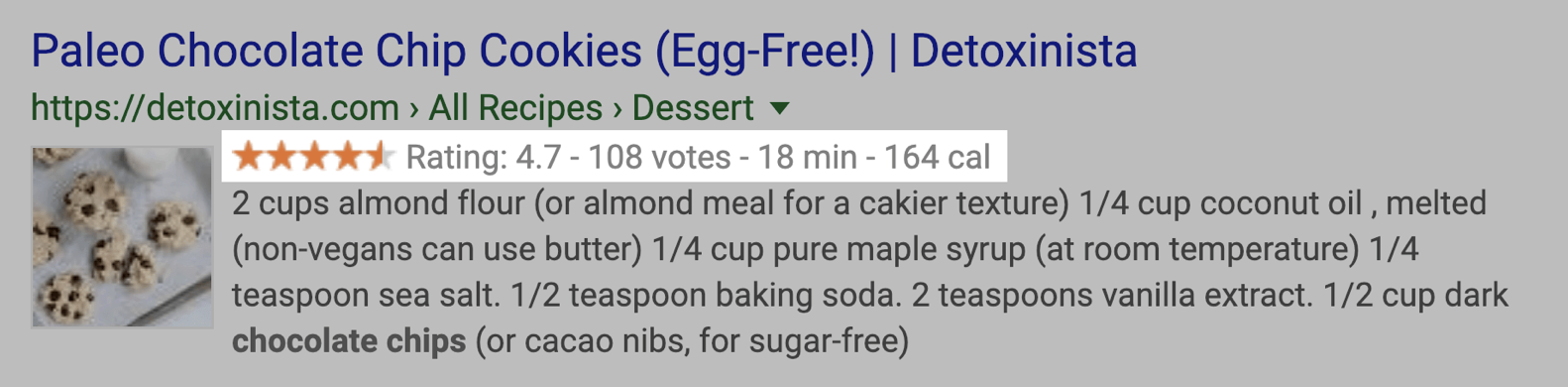
Here is an example of rich snippets.
As you can see, this rich snippet contains additional, contextual information about the web page. In this case, the web page is about a recipe, so the rich snippet contains relevant information, such as the overall rating of the recipe, the number of total votes, the time required to make this recipe, and the calories this recipe would contain.
In case you’re wondering, schema isn’t just for food-related websites. It can be used for a variety of web pages and content in numerous industries. Here are some of the examples:
- Businesses
- News
- Movies
- Music
- Reviews
- Videos
- Event
- Products
Is structured data a search engine ranking signal?
No, structured data is not a search engine ranking signal. Google has officially confirmed that.
However, as we discussed earlier, it can have a significant indirect effect on your website’s search engine rankings, organic traffic, and user engagement metrics.
How to add structured data to your web pages
You can add structured data to your web pages:
- The most tedious, error-prone, and time-consuming method is to add the code manually. We do not recommend this method, especially to beginners.
- The second method is to install a plugin that will do all the legwork for you. You will find plenty of free and paid plugins — especially if you are using WordPress. The free plugins, in particular, may have some limitations. If you can afford a paid plugin, we recommend Schema Pro.
- If you don’t want to use a plugin, you can use Google’s Structured Data Markup Helper to add structured data to your web pages.
Let’s discuss the third method in more detail.
Google Structured Data Markup Helper
This is how Google explains the functionality of this tool:
“Structured Data Markup Helper. The Structured Data Markup Helper helps you mark up elements on your web page so that Google can understand the data on the page.” It further adds, “Once Google understands your page data more clearly, it can be presented more attractively and in new ways in Google Search.”
Here is a brief step-by-step guide on how to use this wonderful tool.
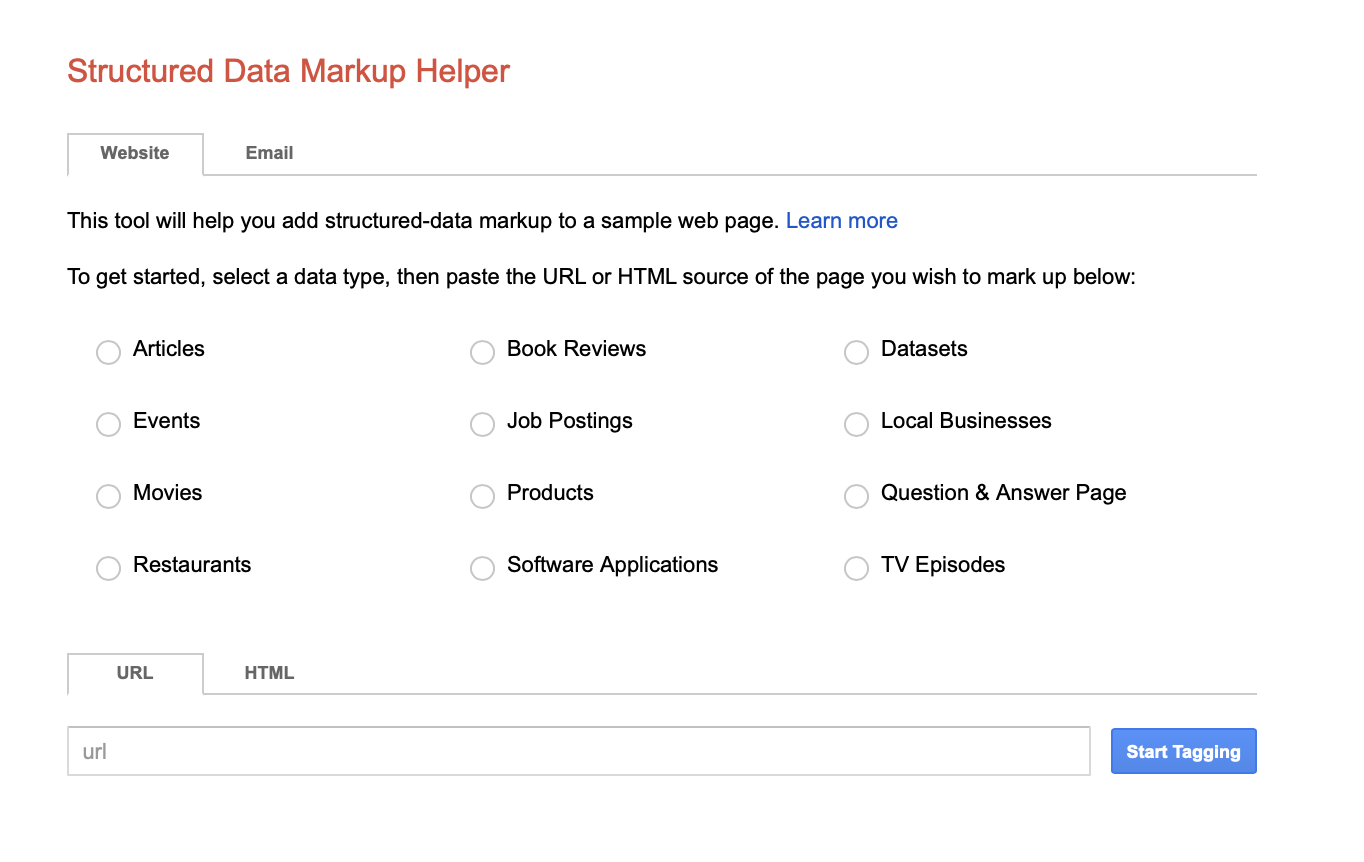
Step 1. Sign in to Google Structured Data Markup Helper. You will see plenty of categories to choose from.
Step 2. Choose the most appropriate category for your web page. For example, choose ‘Book Reviews’ if your web page is about a book that you’re reviewing or choose ‘Articles’ if the web page is just about a book and doesn’t contain a review, rating, or score of the book.
Step 3. Copy the URL of your web page and paste it in the URL box at the bottom.
Step 4. Click the blue button that says ‘Start Tagging.’
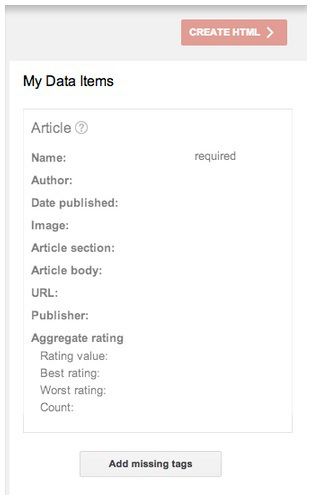
Next, you will see your web page open in the Google tool with a few more options. Most importantly, you will see this section in the right sidebar.
Depending on your chosen category, you may see different options. This box contains ‘tags’ that you should use for adding information on your web page.
For example, highlight the name (title) of your article and select the ‘Name’ tag. You can do this for other tags as well, e.g., highlighting the publishing date of the page and selecting the tag ‘Date published’.
Step 5. Do this for all the elements on your web page that you wish to tag.
Step 6. Once you are done, click the ‘Create HTML’ button and export the code in the JSON-LD format.
Step 7. Copy the code and paste it into the head section of the web page.
Testing the web page
Google has another tool, Structured Data Testing Tool, that you can use to test your web page and the validity of the structured data you just copied.
Just paste the URL of your web page and run the test.
The Structured Data Testing Tool will check for accuracy and provide a helpful survey of the extracted structured data. It will also help identify if there are any missing tags and structured data that you should add to your web page.
You can learn more about the Structured Data Testing Tool here.
Conclusion
Adding structured data to your web pages is now considered a good SEO practice. The snippet of code helps search engines better understand the context of your web page. Moreover, it also helps create rich snippets to help search engine users find the right content and relevant information directly from the SERPs.