You must have seen heading tags on the internet a thousand times by now. These tags look like:
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
Heading 1
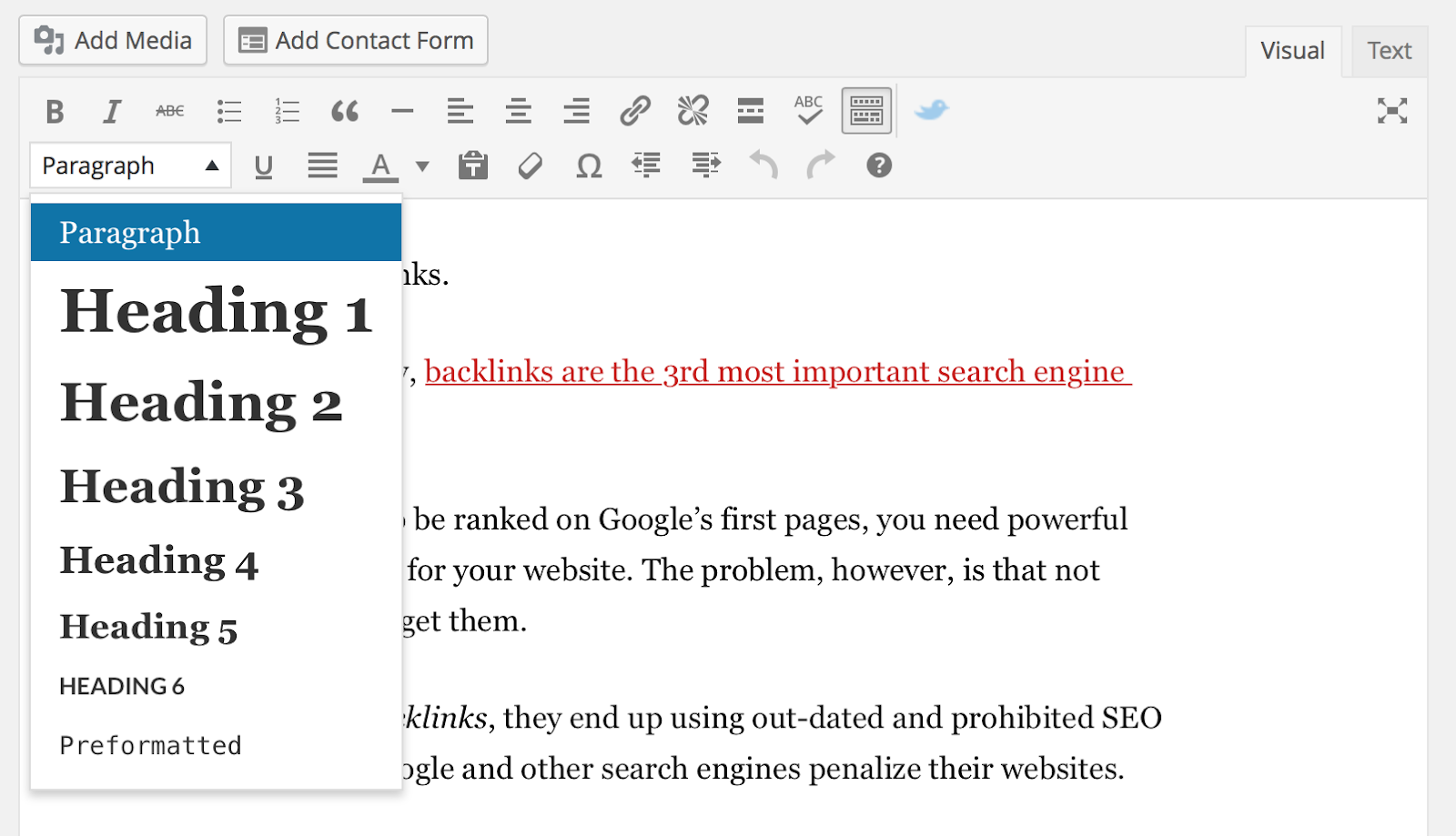
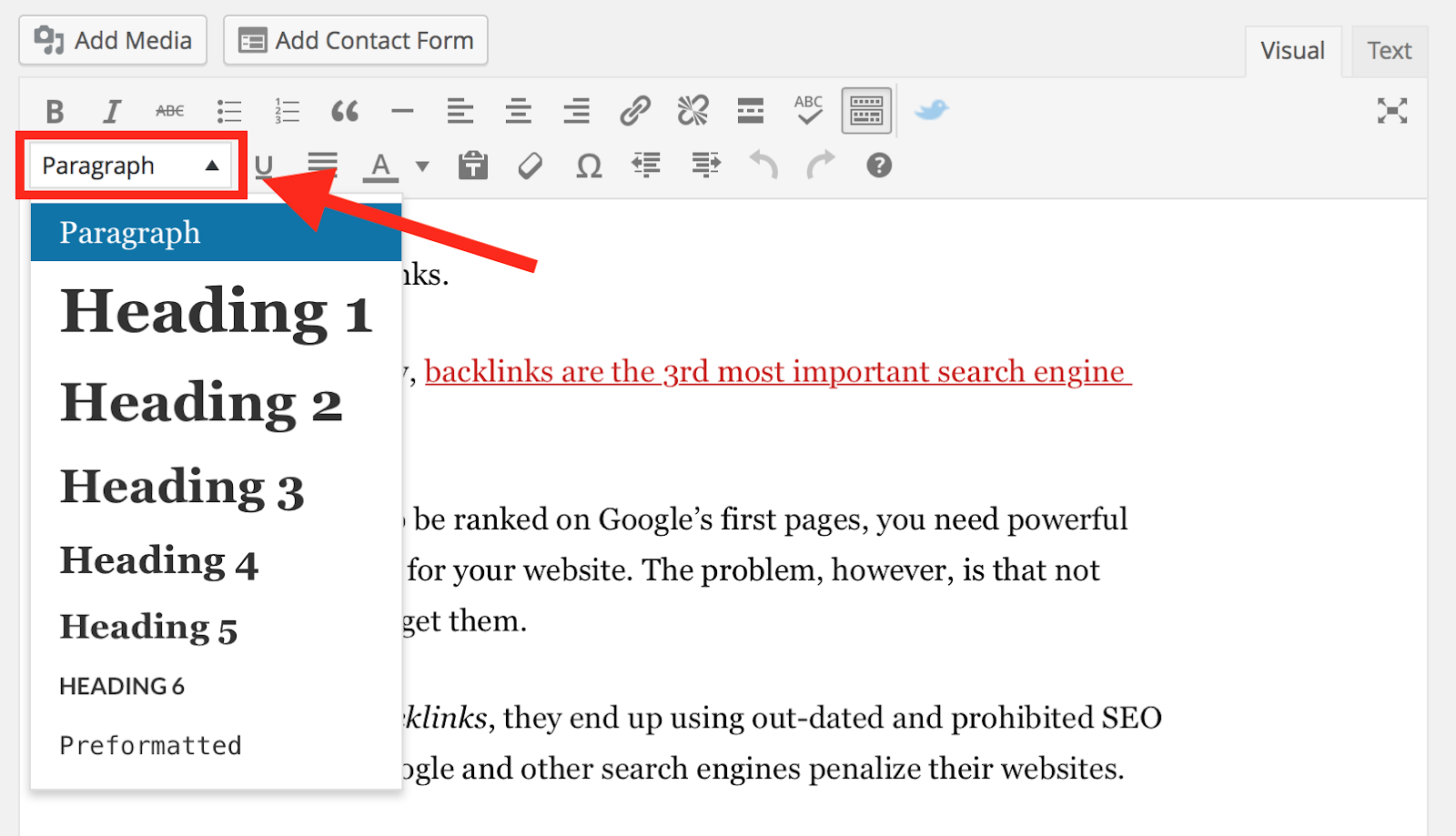
If you use a content management system, such as WordPress, you would know these heading tags as H1, H2, H3, H4, H5, and H6. These tags can be found and accessed in the content editor. Look at the following image that is taken from a WordPress blog.
Now that you know what we are talking about let’s jump to the more important part. These heading tags are important — not only for search engine crawlers but also for your blog readers.
Why Should You Use Heading Tags?
The most important function of these heading tags is to help you structure the content. By considering these heading tags, search engine crawlers become able to interpret your content in a much better way. They also interpret if a heading belongs to a certain section or segment of your blog post.
Furthermore, it is a recommended SEO practice. Without proper heading tags, you will find it difficult to rank for higher search engine rankings for your preferred and targeted keywords.
The following paragraphs will teach you how to fix the heading tags error in your website.
Let’s start from the beginning.
Definitions of Heading Tags
Dummies.com explain heading tags as:
“Heading tags are part of the HTML coding for a web page. Headings are defined with H1 to H6 tags. The H1 tag defines the most important heading on the page (usually, the largest or boldest, too), whereas H6 indicates the lowest-level heading. You want to avoid thinking that of headings as simply formatting for your pages. Headings carry a lot of weight with search engines because they are for categorization, not cosmetics.”
The last two sentences in the above definition are very important. It is that approach to your heading tags that define the overall effectiveness of your web page’s search engine optimization.
Apart from this, there are a few more things that you need to know about heading tags.
Heading Tags & Keywords
It is important to understand the role of keyword usage and optimization in heading tags. Search engine crawlers read these headings to understand what a web page is about. They take the heading tags into account to learn about the topic of a web page. Based on that understanding and knowledge, search engines then rank your web page for the keywords you’re targeting.
Ideally, the main keyword of your page (which would also be the primary topic of your discussion) should be included in the H1 tag. And as you can recall, the H1 tag is the most important and heavily emphasized heading tag of all.
Then for any subheading that comes after the main H1 heading tag, you will be using the H2 tags. These are also very important.
A common practice is to use only one H1 tag on a web page. However, you will find plenty of H2 tags on a single web page. All such H2 tags should complement the main heading, the H1 tag.
Consider the H2 heading tags as subheadings that compliment the main heading of a page.
Frequency of Using the H1 Tag
As I said, a common practice is to use the H1 tag only once on a web page. Any further heading should be created with H2 or H3 tags — depending on the way your content is structured.
Most SEO experts use the following analogy to explain this.
The H1 heading tag is just like the main heading of a newspaper. It would be illogical to have multiple main headings — all of equal importance and prominence — in one article. This is why it is often recommended to only have one H1 tag per page. The main heading is, however, supported by multiple subheadings. These subheadings are just like the H2 tag. If there is a need to further categorize the subheading into more subheadings of its own, it is then recommended to use the H3 tag. And so on and so forth.
However, the introduction of the latest HTML5 has changed a few things.
HTML5 and Heading Tags
In the previous iteration, HTML4, only one H1 tag was allowed to be used per web page. As to many people and online brands, the most important part of a page is the logo of the business, they used to wrap it up with the H1 tag. As a result, they would start their main headline of the blog post with the H2 tag.
However, HTML5 now allows you to have multiple H1 tags on a web page. Technically speaking, you can have multiple sections in a page, and each section can have its own H1 tag.
So, in other words, you can have one H1 tag for the header and wrap your logo in it. You can have another H1 tag to start your blog post with a proper headline. You may also have another H1 tag for your — if it pleases you.
Now, how would search engines rank one H1 tag as more important than the other?
They do so by a hierarchy. Generally speaking, the H1 tag used in a blog post would always be more important than the H1 tag used in a sidebar.
Fixing Heading Tags in WordPress
If you are using a WordPress website, it is really easy to add relevant heading tags in your content.
While you are in the text editor, click on the drop-down menu where it says “Paragraph”. You will be presented with all the six heading tag options. Highlight the text, click on the appropriate option, and let WordPress automatically add the heading tag for you.
Fixing Heading Tags in Wix
If you are using Wix site builder to manage your website, you can add heading texts from the post editor.
Unlike in WordPress, Wix has its own terms to simplify the heading tags — but it may be a little confusing for some purists.
Here is a brief style guide for you to manage heading tags in Wix.
- Title refers to the H1 tag
- Page Title means the H2 tag
- Heading XL means the H3 tag
- Heading L means the H4 tag
- Heading M means the H5 tag
- And heading S refers to the H6 tag
Fixing Heading Tags in Weebly
Fixing heading tags in Weebly can be a little complicated. You will notice that web pages on Weebly are missing the H1 tag. This is because, by default, all Weebly title text is set to H2.
As you know by now that the best practice is to wrap the main title of the page in the H1 tag, you will have to do something about it.
Here is a simple technique.
Identify where you want to insert the H1 tag. Drag and drop the ‘Embed Code’ element to that position. With the help of that custom element, wrap the main title of your page in the H1 tag manually.
Heading tags are important for search engines as well as website visitors. Make sure to use the best practices.
